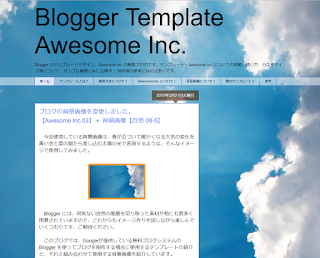
Awesome Inc. をテーマに選んで制作するブログの参考になることを願い、プリントスクリーン画像を掲載しています。テンプレート(=テーマ)に背景画像を組み合せて制作する場合に、一つのイメージ・サンプルとしてお役に立てれば幸いです。
◆Blogger テーマ デザイナー指定内容
- テンプレート > 【Awesome Inc. 03】
- 背景 > 背景画像 > 自然 08-5
- 幅を調整 : ブログ全体970px、右サイドバー330px
- レイアウト : ブログ参照
◆上級者向け指定内容
- ページ : フォント Arial 13px、背景色 #3598f6、テキストの色 #000000、
- リンク : リンクの色 #136af3、表示済みの色 #3778aa、カーソルを合わせた時の色 #3598f6、
- ブログのタイトル : フォント Arial、90px、タイトルの色 #000000、ヘッダーの背景 transparent、
- ブログの説明 : フォント Arial、15px、テキストの色 #000000、
- タブのテキスト : フォント Arial、B、12px、テキストの色 #194c84、選択済みの色 #000000、
- タブの背景 : 背景色 transparent、選択済みの色 #d9e8ff、枠線の色 #2053d1、
- 日付ヘッダー : フォント Arial 14px、テキストの色 #ffffff、枠線の色 #000000、
- 投稿タイトル : フォント Arial、20px、テキストの色 #136af3、
- 投稿の背景 : 背景色 #ffffff、枠線の色 #2053d1、べベル(面取り)の色 #2053d1、
- ガジェットのタイトル : フォント Arial、B、14px、テキストの色 #000000、
- ガジェットのテキスト : フォント Arial、14px、テキストの色 #000000、代替色 #5c5c5c、
- ガジェットのリンク : リンクの色 #136af3、表示済みの色 #3778aa、カーソルを合わせた時の色 #3598f6、
- ガジェットの背景 : 背景色 #ffffff、枠線の色 #2053d1、べベル(面取り)の色 transparent、
- サイドバーの背景 : 背景色 transparent、
- 画像 : 背景色 transparent、枠線の色 transparent、
- フィード : テキストの色 #000000、
- フィードのリンク : リンクの色 #ffffff、表示済みの色 #ffffff、カーソルを合わせた時の色 #ffffff、
- Pager : 背景色 #ffffff、
- フッター : 背景色 #ffffff、テキストの色 #000000、
- モバイル版のボタンの色 : #000000、
- CSSを追加 :
◆背景画像についての解説をまとめています。
◆背景画像に関するブログへの入り口!
最後までご覧頂き感謝いたします。

0 件のコメント:
コメントを投稿
ご覧いただき感謝します。ご意見やご質問がありましたら、下記のコメント欄へお願い致します!