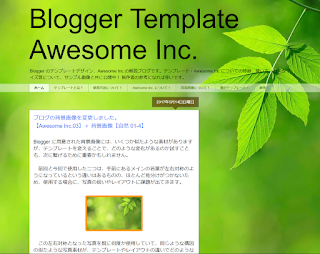
Blogger の Awesome Inc. をテンプレート(=テーマ)に選んで制作するブログの参考になることを願い、このブログで公開した当時のプリントスクリーン画像を掲載しています。
その時に指定した内容も下記にまとめていますので、イメージに合った背景画像を組み合せて制作する場合に、イメージ・サンプルの一つとして、お役に立てれば幸いです。
◆Blogger テーマ デザイナー指定内容
- テンプレート > 【Awesome Inc. 03】
- 背景 > 背景画像 > 自然 02-4
- 幅を調整 : ブログ全体1000px、右サイドバー340px
- レイアウト : ブログ参照
◆上級者向け指定内容
- ページ : フォント Arial 13px、背景色 #b1f63a、テキストの色 #000000、
- リンク : リンクの色 #136af3、表示済みの色 #63931c、カーソルを合わせた時の色 #f67f39、
- ブログのタイトル : フォント Arial、100px、タイトルの色 #000000、ヘッダーの背景 transparent、
- ブログの説明 : フォント Arial、16px、テキストの色 #000000、
- タブのテキスト : フォント Arial、B、12px、テキストの色 #63931c、選択済みの色 #000000、
- タブの背景 : 背景色 transparent、選択済みの色 #eeffdc、枠線の色 #6dd921、
- 日付ヘッダー : フォント Arial 14px、テキストの色 #ffffff、枠線の色 #1a4900、
- 投稿タイトル : フォント Arial、20px、テキストの色 #136af3、
- 投稿の背景 : 背景色 #ffffff、枠線の色 #62ac30、べベル(面取り)の色 #6dd921、
- ガジェットのタイトル : フォント Arial、B、14px、テキストの色 #000000、
- ガジェットのテキスト : フォント Arial、14px、テキストの色 #000000、代替色 #636363、
- ガジェットのリンク : リンクの色 #136af3、表示済みの色 #63931c、カーソルを合わせた時の色 #f67f39、
- ガジェットの背景 : 背景色 #ffffff、枠線の色 #6dd921、べベル(面取り)の色 transparent、
- サイドバーの背景 : 背景色 transparent、
- 画像 : 背景色 transparent、枠線の色 transparent、
- フィード : テキストの色 #000000、
- フィードのリンク : リンクの色 #136af3、表示済みの色 #1a4900、カーソルを合わせた時の色 #ffffff、
- Pager : 背景色 #ffffff、
- フッター : 背景色 #eeffdc、テキストの色 #000000、
- モバイル版のボタンの色 : #000000、
- CSSを追加 :
◆背景画像についての解説をまとめています。
◆背景画像に関するブログへの入り口!
最後までご覧頂き感謝いたします。

Approved Auditor in DAFZA
返信削除Approved Auditor in RAKEZ
Approved Auditor in JAFZA
i heard about this blog & get actually whatever i was finding. Nice post love to read this blog
Approved Auditor in DMCC